(Продолжение. Начало в №35)
Сегодня мы продолжим разработку компьютерной игры "Гангстеры vs инопланетяне" в среде Adobe Flash. Простота и иллюстративность выбранного задания показывает все выгодные стороны программирования в этом пакете. Но для начала ответим на некоторые насущные вопросы...
Довольно часто можно встретить вопрос о том, где лучше обучиться программированию во флэше. Лично вашему покорному слуге очень сильно помогла книга Дмитрия Гурского "ActionScript 2.0. Программирование во FlashMX 2004". Это произведение вообще является одним из редчайших примеров-образчиков, какими должны быть книги по программированию в принципе.
Программирование для флэша идёт в некий разрез с его анимационными возможностями. Например, множество баннеров с движущимися элементами, слоями, эмуляцией трёхмерности может и не рисоваться в буквальном смысле, а программироваться в рамках одного кадра (нулевого или первого фрейма), как это мы, например, делаем в рамках нашей проектируемой игры. По существу, это гораздо проще и удобнее. Помимо этого, программная часть достигла того уровня, что вы можете самостоятельно создавать множество собственных компонент, являющихся стандартными для формирования рабочих интерфейсов в профессиональных средах разработки. То есть, перспективы, которые даёт Flash в своей программной сфере, неоспоримы.
Изучение ActionScript3, в принципе, у вас будет идти совмещённо (желательно, чтобы так и было) с JavaScript и PHP. Почему так? Дело в том, что мы подразумеваем уже другой уровень развития и использования технологий, и в данном случае Adobe качественно проследила за общей тенденцией. Например, появление такого языка, как С#, у Microsoft также продиктовано схожей мотивацией - реализация более удобной работы с высокоуровневыми моделями.
В общем, перспективы данной профессии напрямую связаны с политикой Adobe, на данный момент она выглядит спорной, хотя технологии распространены широко.
Ваш покорный слуга неспроста уделил так много места ответу на интересующие вопросы, потому как основную часть нашего игрового проекта мы уже сделали, и теперь идёт этап простой реализации.
Выполнив первый этап разработки...
...вы могли столкнуться с проблемой скорости перемещения полос разметки нашей дороги. При малом значении fps их движение выглядит рваным, при увеличении этого параметра ситуация исправляется, но мы получаем проигрыш в расчётах. То есть, каждый раз при обновлении кадра он рассчитывается наново, поэтому меньшее значение fps для нас предпочтительнее. Но что делать с "рваным" движением? На самом деле с этим нет проблем, вы можете просто скопировать фрагмент кода, отвечающего за смещение полосы (то, что мы вписали в событие onEnterFrame), и вставить его ещё раз. То есть, за один проход обновления кадра смещение полосы делается два раза. Если же вы решите не делать копирование, а просто вдвое увеличите коэффициенты движения, то нужного эффекта не получите. Также можно вынести этот фрагмент кода в отдельную функцию, что будет больше располагать к структурному программированию, но этот момент очень непринципиален для нашего случая. В данном случае я выступаю за наглядность кода, то есть, когда всё можно увидеть как последовательную цепь событий без переключения внимания на конкретные функции и так далее. То есть, тут, на самом деле, нужно поступать так, как удобно вам.
Второй этап. Автомобиль гангстеров
Рисовать автомобиль гангстеров можно по вашему усмотрению. Данный объект будет являться составным. Для красочности, помимо самого рисунка, изображающего машину, который можно сделать с помощью инструментов "кисточка" и "заливка", мы ещё предусмотрим полупрозрачные элементы, которые у нас будут ассоциироваться со светом фар. В прошлом задании вам предлагалось самостоятельно сделать схожие объекты на дороге, а именно - фонари, в рамках которых также использовались рисунки и полупрозрачные элементы, показывающие свет. Если же эта операция вызвала сложность, то сейчас на примере автомобиля вы поймёте, как нужно всё делать.
Итак, сначала рисуем автомобиль. После этого с помощью инструментов "линия" и "овал" создаём элемент, соответствующий свету от фары (правой или левой), закрашиваем в жёлтый цвет. После этого группируем его (Ctrl+G), сохраняем как графический объект (F8, после чего в окне выбираем Graphic). В окне свойств (Properties) вы можете указать в процентном соотношении степень прозрачности (альфа-канал), то есть, сделать элемент полупрозрачным, так, чтобы просматривалась дорога.
Путём копирования создаём второй такой же объект и подсоединяем всё к рисунку машины. Если у вас возникают проблемы с расстановкой элементов между собой (например, свет фар может находиться над изображением машины и мешать), то используйте из выпадающего pop-up меню, вызываемого правой кнопкой мыши, закладку Arrange и управление расположением (Bring to Front - выдвинуть над, Send to Back - поместить за).
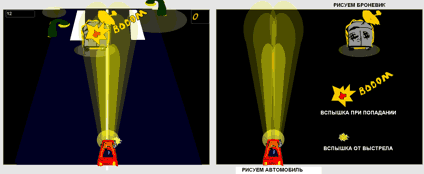
Свет фар можно заливать и градиентно, после добавив полупрозрачности, тогда эффект свечения будет более реалистичным, но тем самым вы усложните расчёты, поэтому для простоты пока лучше это не использовать. Например, в представленном примере ваш покорный слуга сделал сложный свет от фар, используя множество полупрозрачных элементов.

Итак, когда у нас всё готово, объединяем все составные элементы, группируем их (Ctrl+G) и конвертируем в Movie Clip (F8). В окне Properties в поле Instance Name вводим название объекта, которое будет использоваться в коде, например, "automobile".
Добавляем дрожание
Как было условлено раньше, эффект реалистичности движения по дороге в нашем случае мы решаем несколькими методами, и, помимо смещения разметки и фонарей, будем использовать небольшое дрожание машин. Делается это достаточно просто. Для начала установите автомобиль гангстеров в то положение, которое будет являться начальным. Запомните значение по координате Y (допустим оно равно 83). Вводим строку automobile._y = 83 в самом начале кода, где мы определяем переменные и их изначальные значения.
Теперь вспоминаем, что у нас формировалось в событии onEnterFrame, и добавим туда две строки:
rt_left.onEnterFrame = function() {
automobile._y = automobile._y-1;
//объект-автомобиль смещается на одну единицу вниз
rt_left._y = rt_left._y+20;
rt_left._x = rt_left._x-4;
rt_left._width = rt_left._width+2;
rt_left._height = rt_left._height+3;
//смещаем левую разделительную полосу вниз и увеличиваем её
if (rt_left._y>500) {
//если разделительная полоса вышла за границу...
automobile._y = 83;
//объект-автомобиль возвращается на свою позицию
rt_left._y = 1;
rt_left._x = 177;
rt_left._width = 10;
rt_left._height = 40;
//возвращаем левую разделительную полосу в изначальное положение
}
}
Таким образом, мы реализовали вертикальное дрожание автомобиля, что более чем достаточно.
Управление вправо-влево с помощью
клавиатуры
Внутренний инструментарий флэша обладает специальными возможностями для отслеживания различных событий. В данном случае нас интересуют нажатия на кнопки клавиатуры (стрелки вправо и влево). Саму структуру такого отслеживания, а также коды для всех кнопок можно без проблем узнать в документации к Adobe Flash. В данном случае мы не будем изобретать велосипед и воспользуемся предложенными вариантами:
var myListener:Object = new Object();
myListener.onKeyDown = function() {
if (Key.getCode() == 37) {
//если нажата клавиша "стрелка влево", то...
automobile._x = automobile._x-10;
//автомобиль смещается на 10 единиц влево по оси Х
}
if (Key.getCode() == 39) {
//если нажата клавиша "стрелка вправо", то...
automobile._x = automobile._x+10;
//автомобиль смещается на 10 единиц вправо по оси Х
}
}
То есть, по нажатию (!) клавиш (событие onKeyDown) со стрелками меняется координата Х нашего объекта. В данном случае мы не вписывали ограничения по выходу за границу дороги, при желании вы их сможете вписать самостоятельно, это не сложно. Многие программисты меня сейчас могут прижучить за не(!) использование оператора case, но в таком виде для начинающих всё выглядит более наглядным. Запускаем проект на исполнение (Ctrl+Shift+Enter). Второй этап разработки завершён.
Третий этап
Броневик инопланетян создаётся и рисуется таким же образом, с одной лишь разницей - он не управляется с клавиатуры, а изменение направления его движения носит случайный характер. Для реализации такового вам необходимо в самом простейшем случае ввести отдельную переменную, за которой будет закрепляться некое случайное значение, например, в событии onEnterFrame вы прописываете:
bronevikNapr = random (2);
...после чего закрепляете за этим значением выбор направления движения. Отдельную трудность у вас вызовет именно сам факт вызова random-режима при каждом обновлении кадра. То есть, скорость этого обновления велика, поэтому броневик будет дёргаться из стороны в сторону. Предусмотрите вариант сглаживания. Это просто, только вам нужно немного подумать.
Bang-Bang!!!
Четвёртый этап - это реализация стрельбы, для чего вам нужно создать два новых графических объекта: вспышка при стрельбе (automobileVspyshka) и вспышка при попадании (bronevikVspyshka), а также в любом из аудиоредакторов записать звук выстрела, сохранив его в файл, например, с названием "hit.mp3" в директорию проекта.
Далее, в начале кода, там, где мы определяли изначальные значения переменных, вводим текст:
automobileVspyshka._visible = false;
bronevikVspyshka._visible = false;
var hit_sound:Sound = new Sound();
hit_sound.loadSound("hit.mp3");
После этого нам нужно добавить ещё одну запись в отслеживание нажатия кнопок клавиатуры, а именно - реализовать функцию по нажатию клавиши "пробел":
if (Key.getCode() == 32) {
//если нажат пробел...
automobileVspyshka._x = automobile._x + 20;
automobileVspyshka._visible = true;
//вспышка от выстрела становится видной...
hit_sound.start();
//воспроизводится звук выстрела
if (automobile._x<bronevik._x+20 && automobile._x> bronevik._x-20) {
//если броневик находится в поле видимости выстрела с автомобиля...
bronevikVspyshka._visible = true;
//вспышка попадания видна
}
}
В этот же код вы встраиваете систему подсчёта очков. Снять видимость элементов вспышек можно как тут, так и в рамках отдельного события onKeyUp (отжатие кнопки) по точно такой же методе.
В завершение
В принципе, все необходимые данные для реализации рабочей версии нашей игры вам представлены, хотя многое дано и для самостоятельного освоения и отладки. Все ответы на интересующие вопросы есть в документации к Flash. Если всё же появятся дополнительные, то пишите, потому как у данного материала будет ещё одна часть, в рамках которой мы будем производить локализацию под разные языки и доводить наш проект до стадии выпуска.
Кристофер,
[email protected]










